Cara Membuat Widget Like Box dan Fanspage Facebook Melayang
loading...
Cara Membuat Widget Like Box dan Fanspage Facebook Melayang di Blogger
Mudahnya membuat widget like box facebook, di bikin melayang juga bisa,, Ini adalah salah satu langkah2 dalam memepercantik tampilan blog,, lhoow kok bisa?? yaa jelas sekali,, kalau blog kita sudah terisi dengan pernak pernik widget semacam ini maka akan terlihat seperti blog profesional,, dan teman2 akan mnyanjungi kita walau sebenarnya cara membuatnya cukup mudah,, hanya copy paste kode,, hehe
Lalu apakah hanya itu manfaatnya??
Pertanyaan yang bagus,, jawabanya the sim go to pel,alias simpel,,
Sebagai Blogger pasti seneng yah rasanya punya blog cantik,, agar pengunjung pun suka dalam pandangan pertama.. kalau tampilanya udah profesional maka pengunjung pun gak segen2 untuk ngubek2 isi konten kita (manfaat pertama)..
Manfaat yang ke dua adalah dengan adanya like box maupun fanspage yang melayang maka akan mempermudah kita dalam proses menambah like fanspage kita,, karena dengan menyuguhkan tapi agak memaksa juga, terkada pengunjung tanpa sengaja maupun dengan gak terlalu peduli,, hehe atau bahkan emang bener2 suka dengan blog kita dengan senang hati untuk nge like fanspage kita,, naagh trus kalo udah banyak berarti itu adalah salah satu prospek traffic pengunjung kita akan meningkat,, (Katanya,, hehe)
*. Silahkan log in dulu di Facebook di url ini www.facebook.com
*. Silahkan kunjungi halaman Developer Facebook di url ini http://developers,facebook.com/docs/plugins/like-box-for-pages/
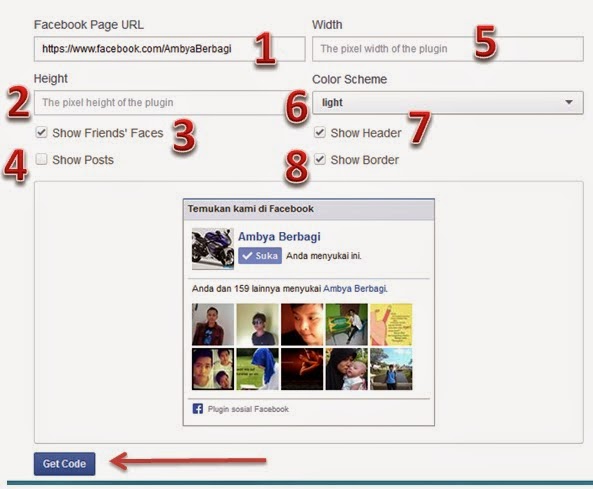
*. Silahkan masukkan url Halaman Suka Facebook, atur ukuran, warna dll
* Keterangan
Nomor 1 tulis alamat url Halaman Facebook anda. Contoh: www.facebook.com/CaraRirin
Nomor 2 tentukan ukuran tinggi widget
Nomor 3 centang untuk menampilkan wajah para liker
Nomor 4 centang untuk menampilkan status Halaman Facebook anda
Nomor 5 tentukan ukuran lebar widget
Nomor 6 pilih warna widget
Nomor 7 centang untuk menampilkan header
Nomor 8 centang untuk menampilkan garis tepi
Setelah itu, silahkan klik tombol Get Code
*. Silahkan pilih tulisan IFRAME dan kemudian copas seluruh script yang ada dalam kotak
Untuk memasang widget ini tak jauh beda dengan memsang widget like box hanya bedanya kode yang sobat masukan berbeda,,
<!-- FB melayang tombol close --!><br /><style type="text/css">
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style><br /> <script type="text/javascript">
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
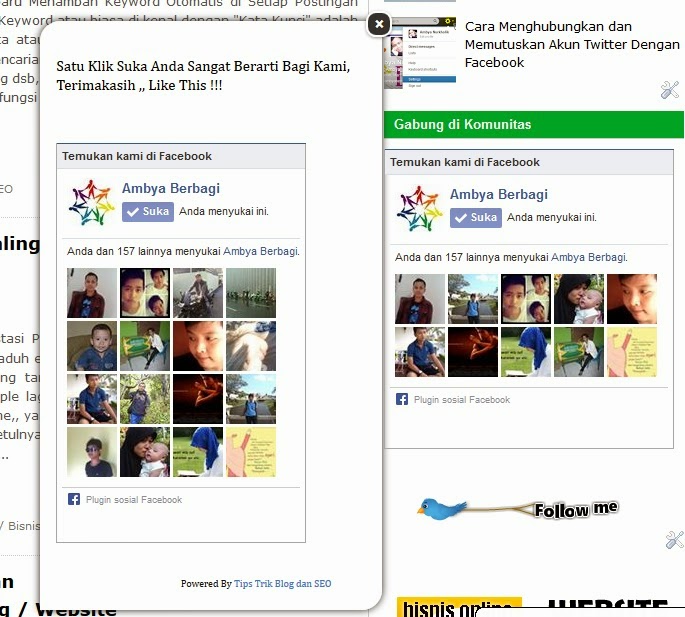
</script><br /> <div id="kotak-facebook"><br /><p style="color: black; font-size: 15px; margin-right: 10px;">Satu Klik Suka Anda Sangat Berarti Bagi Kami, Terimakasih ,,<blink> Like This !!!</blink> </p><br /><!-- Mulai --!><br /><br /><div class="fb-like-box" data-colorscheme="light" data-header="true" data-height="400" data-href="https://www.facebook.com/AmbyaBerbagi" data-show-border="true" data-show-faces="true" data-stream="false" data-width="250"></div><br /><br /><!-- Selesai --!><a class="close" href="#">×</a><br /><p style="float: right; font-size: 10px; margin-right: 35px;">Powered By <a href="http://ambyaberbagi.blogspot.com/search/label/Blogging%20dan%20SEO/" style="color: #3b78cd; font-size: 10px; text-decoration: none;"> Tips Trik Blog dan SEO</a> <br /> </p></div>
*Ganti Kode yang berwarna hijau dengan kata2 terserah anda untuk menampilkan kata2 di atas Like Box anda
*Ganti Kode yang Berwarna Merah dengan URL Facebook Fanspage anda
* Klik save dan lihat hasilnya..
Begitulah kira2 cara membuat widget like box fanspage facebook dan membuatnya melayang,, semoga bisa di pahami dan bermanfaat untuk sobat blogger semua,, Okay terimakasih,,
Mudahnya membuat widget like box facebook, di bikin melayang juga bisa,, Ini adalah salah satu langkah2 dalam memepercantik tampilan blog,, lhoow kok bisa?? yaa jelas sekali,, kalau blog kita sudah terisi dengan pernak pernik widget semacam ini maka akan terlihat seperti blog profesional,, dan teman2 akan mnyanjungi kita walau sebenarnya cara membuatnya cukup mudah,, hanya copy paste kode,, hehe
Lalu apakah hanya itu manfaatnya??
Pertanyaan yang bagus,, jawabanya the sim go to pel,alias simpel,,
Sebagai Blogger pasti seneng yah rasanya punya blog cantik,, agar pengunjung pun suka dalam pandangan pertama.. kalau tampilanya udah profesional maka pengunjung pun gak segen2 untuk ngubek2 isi konten kita (manfaat pertama)..
Manfaat yang ke dua adalah dengan adanya like box maupun fanspage yang melayang maka akan mempermudah kita dalam proses menambah like fanspage kita,, karena dengan menyuguhkan tapi agak memaksa juga, terkada pengunjung tanpa sengaja maupun dengan gak terlalu peduli,, hehe atau bahkan emang bener2 suka dengan blog kita dengan senang hati untuk nge like fanspage kita,, naagh trus kalo udah banyak berarti itu adalah salah satu prospek traffic pengunjung kita akan meningkat,, (Katanya,, hehe)
1. Cara Membuat dan Memasang Widget Like Box di Blogger
Cara membuat Fanspage Like box
* Sobat harus punya fanspage dulu yaa,, kalau belum punya silahkan baca tutorial atau cara membuat fans page klik disini*. Silahkan log in dulu di Facebook di url ini www.facebook.com
*. Silahkan kunjungi halaman Developer Facebook di url ini http://developers,facebook.com/docs/plugins/like-box-for-pages/
*. Silahkan masukkan url Halaman Suka Facebook, atur ukuran, warna dll
* Keterangan
Nomor 1 tulis alamat url Halaman Facebook anda. Contoh: www.facebook.com/CaraRirin
Nomor 2 tentukan ukuran tinggi widget
Nomor 3 centang untuk menampilkan wajah para liker
Nomor 4 centang untuk menampilkan status Halaman Facebook anda
Nomor 5 tentukan ukuran lebar widget
Nomor 6 pilih warna widget
Nomor 7 centang untuk menampilkan header
Nomor 8 centang untuk menampilkan garis tepi
Setelah itu, silahkan klik tombol Get Code
*. Silahkan pilih tulisan IFRAME dan kemudian copas seluruh script yang ada dalam kotak
Memasukan Widget Like Box di Blogger
* Masuk ke akun blogger masing2,,
* Pilih blog yang akan sobat pasang widget keren ini,,;-)
* Masuk ke menu kemudian masuk ke "Tata Letak"
* Cari lokasi atau posisi dimana kira2 posisi terkeren widget ini akan di pasang
* Klik "Tambahkan Gadget"
* cari widget Html atau java script.. tuliskan judul widget misal "Join Us" http://facebook,com/ambyaberbagi atau apa terserah
* Masukan kode yang barusan anda copy ..lalu save dan lihat hasilnya...
2. Cara Memasang Widget Like Box Fanspage Melayang di Blogger
Untuk memasang widget ini tak jauh beda dengan memsang widget like box hanya bedanya kode yang sobat masukan berbeda,,
* Masuk ke akun blogger masing2,,
* Pilih blog yang akan sobat pasang widget keren ini,,;-)
* Masuk ke menu kemudian masuk ke "Tata Letak"
* Cari lokasi atau posisi dimana kira2 posisi terkeren widget ini akan di pasang
* Klik "Tambahkan Gadget"
* Cari widget Html atau java script.. Kali ini tidak perlu menuliskan judul ya,, kosongi saja
* Masukan kode Berikut<!-- FB melayang tombol close --!><br /><style type="text/css">
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style><br /> <script type="text/javascript">
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script><br /> <div id="kotak-facebook"><br /><p style="color: black; font-size: 15px; margin-right: 10px;">Satu Klik Suka Anda Sangat Berarti Bagi Kami, Terimakasih ,,<blink> Like This !!!</blink> </p><br /><!-- Mulai --!><br /><br /><div class="fb-like-box" data-colorscheme="light" data-header="true" data-height="400" data-href="https://www.facebook.com/AmbyaBerbagi" data-show-border="true" data-show-faces="true" data-stream="false" data-width="250"></div><br /><br /><!-- Selesai --!><a class="close" href="#">×</a><br /><p style="float: right; font-size: 10px; margin-right: 35px;">Powered By <a href="http://ambyaberbagi.blogspot.com/search/label/Blogging%20dan%20SEO/" style="color: #3b78cd; font-size: 10px; text-decoration: none;"> Tips Trik Blog dan SEO</a> <br /> </p></div>
*Ganti Kode yang berwarna hijau dengan kata2 terserah anda untuk menampilkan kata2 di atas Like Box anda
*Ganti Kode yang Berwarna Merah dengan URL Facebook Fanspage anda
* Klik save dan lihat hasilnya..
Begitulah kira2 cara membuat widget like box fanspage facebook dan membuatnya melayang,, semoga bisa di pahami dan bermanfaat untuk sobat blogger semua,, Okay terimakasih,,
loading...